I am developing a front end application given a back end with some API.
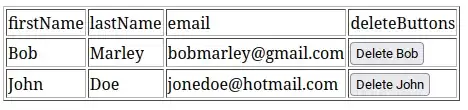
The application has two similar views. Both views make use of a big table that's also used as a form . For example, in the table there are some values which are inputs or check boxes, or even buttons. That table also comes with a nice search in table functionality.
So I thought I would just make a new component and share it between the views. But since then I have been losing my mind over how I would make a clean design that's not hard to use .
What I have thought:
The component would take the objects and the attributes of the objects we want it to display as input (via props) and that's in common between of all my thoughts. Then to display the check boxes/inputs/buttons etc. it could do one of the following:
-
It would use dynamic slots (e.g extraRow1, extraRow2, extraRow3 ...) to insert templates of HTML containing every HTML column in every row.
For example:
component.vue <template> <tr v-for=...> <td v-for=... > attributes of objects here, NON HTML </td> <slot v-for= ... :name=`extraRow${i}`> </tr> </template>
parent.vue <template> <component objects=... attributesWanted=...> <template v-for=... #[`extraRow${i}`]> <!-- First Column --> <td> <input type='checkbox'> </input> </td> ... </template> </component> </template>Feels really hacky/dirty though, I feel shame writing that pseudo-code.
- Could pass the raw HTMLs in an array and go through it in component using v-for and v-html directives.
The reason I am here is that I don't feel proud for any of the solutions, because as you can notice are really poor.
Do you have any better solutions, do you think I shouldn't even use a component?