Image scaling isn't necessarily free
Modern processors are fast, but they're not magic, and everything that needs calculating on the fly uses up resources that could be better spent elsewhere. Similarly, if you load a large image into RAM (not to be confused with storage), or transmit it over a network, and then rescale it to one which only needs 1MB, you've wasted that 4MB of memory or bandwidth.
In the case of icons, this is generally negligible, but it could add up for a large number of images.
More importantly, image scaling is not always easy
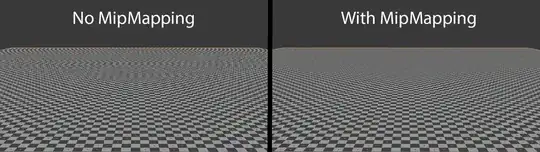
Scaling a bitmap down means throwing away part of the image data, but trying to keep the "look" of the image. For some images, that's trivial - throw away every other pixel in a large block of colour, and you have an identical block of colour, but smaller. For some, it requires a smarter algorithm - a curved line will look jagged if you just drop pixels, but blurred if you over-use anti-aliasing.
For some images, it is better to simply redraw from scratch. To produce an icon at a very low resolution, an artist might take the original design and drop irrelevant details, straighten up curves and slanted lines, and so on. Notably, even storing a vector image such as an SVG would not give as good a result in these cases.
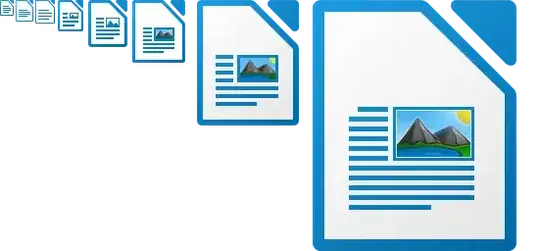
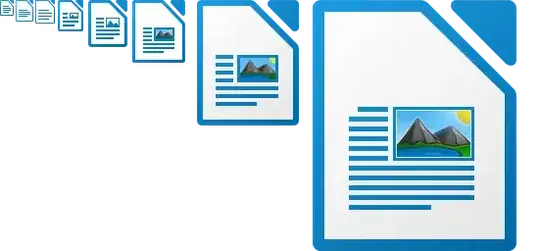
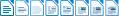
For a nice example of this, here are the 8 sizes of icons embedded in the LibreOffice Writer executable on Windows, which have clearly been hand-drawn at each size (form left to right, 16x16, 22x22, 24x24, 32x32, 48x48, 64x64, 128x128, and 256x256):

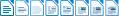
Here is what each would look like if simply scaled down to the smallest size (16x16):

And here they are all scaled to 64x64 (the actual size of the sixth one along):

Special cases require effort
As you pointed out, some applications have very simple icons which could be made to look fine with automatic scaling. However, if some icons are stored at multiple resolutions, it's much easier to code the application or framework assuming that all icons will be stored at those resolutions. It's also easier to tell designers to always give you a series of icon files at the appropriate sizes, and name them in a standard way, leaving it up to them how much time to spend optimising each one.