I have developed an open-source vue.js scaffold which is based on my exprience and study on various vuejs projects.
Currently it has a good structure(i think), but i'm nervous about is it good enough for a chat scaffold and the goal of this question is about where is the better place for scss files in this scaffold?
I want to know about your opinion with explanation, because i believe a good scaffold will help a lot to develop better web apps.
https://github.com/SeyyedKhandon/vuejs-persian-chat-scaffold/tree/develop
first one:
I think this is more manageable and reuse-able.
second one:
I think this will increase the speed of develop( by reduceing the time of going through other places to find the corresponding files)
third one
other opinion(tell me about)

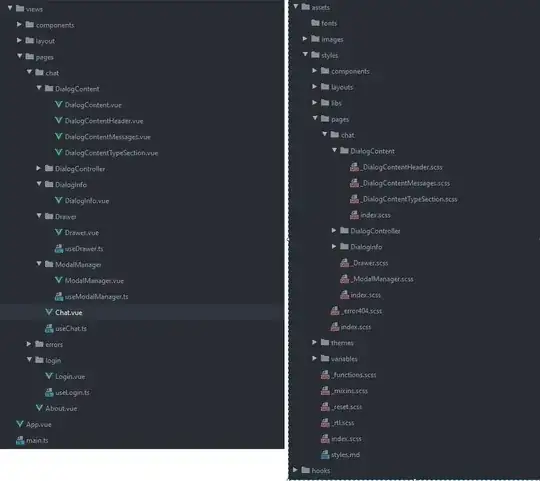
![![enter image description here]](../../images/3834645652.webp)