Just a little explanation:
"I'm used to be a solo front-end developer in my company and using default folder-structure and way of coding which vue-cli provided, it is good for a solo developer and small applications, but the project is going to scale up and be an enterprise level app, which takes me more times to develop new feature or make it harder to reuse my previous codes and also the company said we want to hire new front-end developers, which makes it like a nightmare for me in this situation.
So i decided to make a change to make a better and well define front-end project, so first i migrated the project from js to typescript to use interfaces and class , etc... which the interface and classes and helpers that i developed makes the code very cleaner than it was, and i was happy about it.
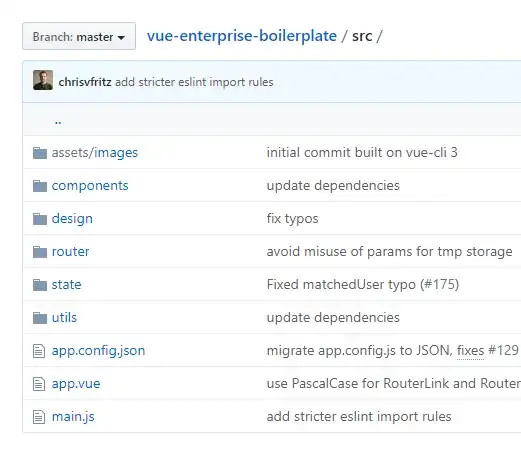
but it seems that its not enough, which Also i told myself currently i know where every things lives and how to do things and where should i go to develop new components and add what in where folders and etc... but if the new developer has come, it can make him/her confuse to adpat to it, so i began to read about enterprise level folder-structures(https://github.com/vuejs/awesome-vue#scaffold) like this one which is introduced by chris frtiz in vue awesome (https://github.com/chrisvfritz/vue-enterprise-boilerplate):
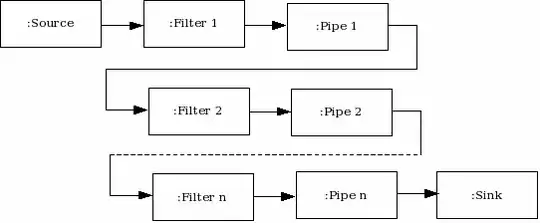
and this one whic is also introduced by vue awesome(https://github.com/NarHakobyan/awesome-vue-boilerplate):
and when i was investigate them, i noticed that every developer comes with a new self authored folder structre, and finally i used a conjunction of those in my project and it seems to wrok very well.
But i still think i made a new folder structure and self authored way of coding, which is not a standard or maybe not well enough defined solution.
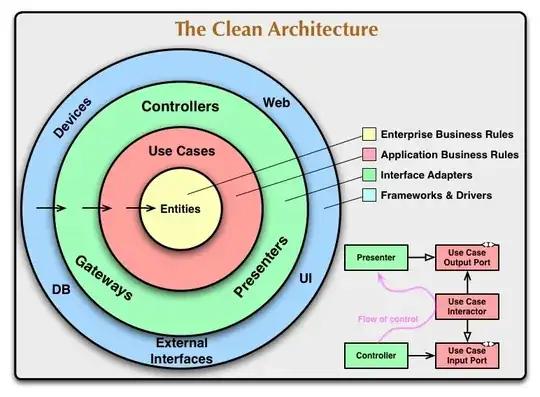
So i began to investigate other solutions in other domains and uncle bob's pages, and finally i found something called "Clean Architecture" in uncle bob's site which shows an diagram which tell about a onion model of doing code developiong,
("(https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html).
 )
)
and it seems to be popular in android world and our companies android developer seems to be very happy with it and they telling me we can see our code and quickly found what is what and where should we go to develop new things and a better reusre our pervious code and almost no conflict in developing.
I want to know is this architecture good for fron-end? do you have any exprience in developing front-end with this clean code? was it really helpfull?
thank you in advance for the guide.