I am building a website and along the way I have come across a lot of things I didn't know about and was hoping to get some help in understanding some of them.
I started building a website using Flask and the Jinja templating language. This was very intuitive and easy to understand: client makes a request, server checks all requests are good and then delivers the whole working page in one go.
Then I wanted to upgrade my frontend to use ReactJS. From my research I found that I could still go the server-side rendering route if I used a library like python-react, but I opted for client-side rendering instead. This meant a couple of things
- I will need a frontend server (e.g. node.js) to render the frontend
- I will need to refactor my Flask backend to behave like an API
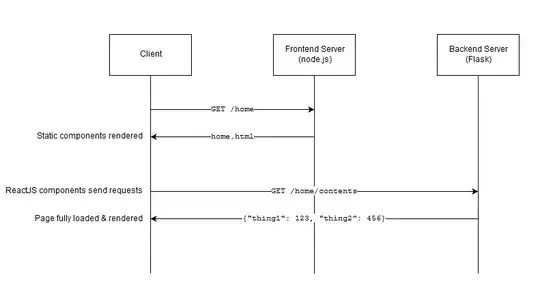
So when a client makes a request for, say, the home page, the process will look something like this (if I understand correctly?):

Assuming I am correct up to this point, my question is, how does the above diagram look in the case of submitting a form?
A form requires a CSRF token to be embedded in it when it is rendered, i.e. the token is created on the Frontend Server. But then, how does the Backend verify that token? Does all authentication also need to happen on the Frontend server? I am not clear on how the Frontend and Backend fit together.