For example, assume my app has 3 steps with 3 pages:
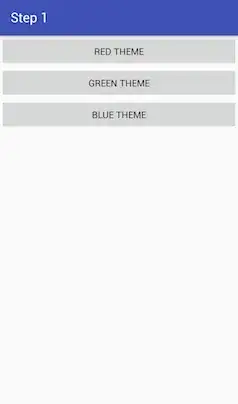
Step 1 : MainActivity: choose color
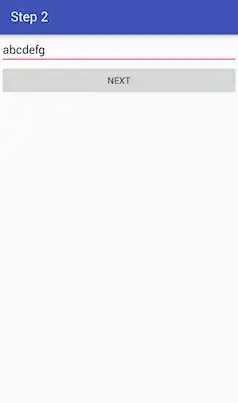
Step 2 : EditTextActivity: input text
Step 3 : GreenActivity: display color and input text
In EditTextActivity, which activity to go after Next pressed depends on previous MainActivity, so I write a switch case to do that:
MainActivity:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.setTitle("Step 1");
}
public void redTheme(View view){
Intent i=new Intent(this,EditTextActivity.class);
i.putExtra("callbackId",0);
this.startActivity(i);
}
public void greenTheme(View view){
Intent i=new Intent(this,EditTextActivity.class);
i.putExtra("callbackId",1);
this.startActivity(i);
}
//similar for BlueActivity
.
.
.
}
EditTextActivity:
public class EditTextActivity extends AppCompatActivity {
public int callbackId;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_text);
this.setTitle("Step 2");
this.callbackId=this.getIntent().getIntExtra("callbackId",0);
}
public void next(View view){
switch (this.callbackId){
case 0: {
Intent i2 = new Intent(this, RedActivity.class);
EditText editText = (EditText) this.findViewById(R.id.editText);
i2.putExtra("text", editText.getText().toString());
this.startActivity(i2);
break;
}
case 1: {
Intent i2 = new Intent(this, GreenActivity.class);
EditText editText = (EditText) this.findViewById(R.id.editText);
i2.putExtra("text", editText.getText().toString());
this.startActivity(i2);
break;
}
//similar for BlueActivity
.
.
.
}
}
}
But I think it is an maintain nightmare: when I add a new color Activity, eg: YellowActivity, I need to edit both the MainActivity and EditTextActivity and then add a new switch option. I would like the logic of Next button placed in MainActivity and so I use my own callback mechanism:
MainActivity:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.setTitle("Step 1");
}
public void redTheme(View view){
Intent i=new Intent(this,EditTextActivity.class);
final EditTextActivity.Callback callback= new EditTextActivity.Callback() {
@Override
public void run(EditTextActivity editTextActivity) {
Intent i2=new Intent(editTextActivity,RedActivity.class);
EditText editText=(EditText)editTextActivity.findViewById(R.id.editText);
i2.putExtra("text",editText.getText().toString());
editTextActivity.startActivity(i2);
EditTextActivity.callbackMap.remove(editTextActivity.callbackId);
}
};
int hashCode=callback.hashCode();
EditTextActivity.callbackMap.put(hashCode,callback);
i.putExtra("callbackId",hashCode);
this.startActivity(i);
}
public void greenTheme(View view){
Intent i=new Intent(this,EditTextActivity.class);
final EditTextActivity.Callback callback= new EditTextActivity.Callback() {
@Override
public void run(EditTextActivity editTextActivity) {
Intent i2=new Intent(editTextActivity,GreenActivity.class);
EditText editText=(EditText)editTextActivity.findViewById(R.id.editText);
i2.putExtra("text",editText.getText().toString());
editTextActivity.startActivity(i2);
EditTextActivity.callbackMap.remove(editTextActivity.callbackId);
}
};
int hashCode=callback.hashCode();
EditTextActivity.callbackMap.put(hashCode,callback);
i.putExtra("callbackId",hashCode);
this.startActivity(i);
}
//similar for BlueActivity
.
.
.
}
EditTextActivity:
public class EditTextActivity extends AppCompatActivity {
public interface Callback{
public void run(EditTextActivity editTextActivity);
}
public static Map<Integer,Callback> callbackMap=new HashMap<>();
public int callbackId;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_text);
this.setTitle("Step 2");
this.callbackId=this.getIntent().getIntExtra("callbackId",0);
}
public void buttonPressed(View view){
callbackMap.get(this.callbackId).run(this);
}
}
Which I use a static map to hold callbacks instead of embedded in switch case, and now I can add a new operation of Next button without modifying EditTextActivity.
However, I found this mechanism is far more complicated than the original one:
- It contains more codes
- The new approach is less straight forward than the original one, which I afraid my teammates would fail to understand what I'm trying to do.
- The standard way in many docs seems just use switch case
So my question is: should I eliminate switch case at this case?
Note : I'm asking about the general approach of passing functions or callbacks to subsequent activity, not specific for this case. So don't make suggestions like "passing color string to EditTextActivity".