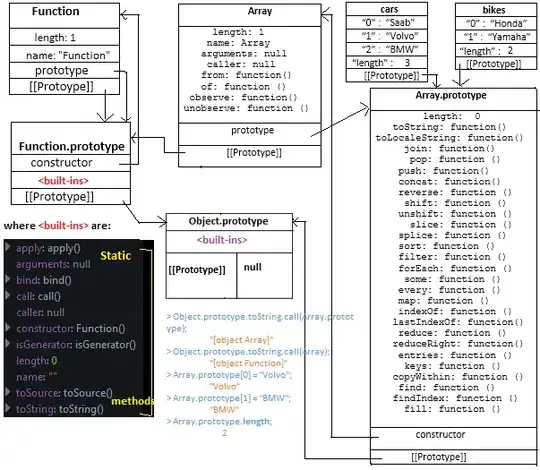
In the below visualisation,
There are two array objects(cars & bikes) that are created with below syntax,
var cars = new Array("Saab", "Volvo", "BMW");
var bikes = ["Honda", "Yamaha"];
whose [[Class]] property value is Array.
In addition, we also have Array.prototype, which is fully functional array, as shown below,
> Object.prototype.toString.call(Array.prototype);
"[object Array]"
> Array.prototype[0] = "Volvo";
"Volvo"
> Array.prototype[1] = "BMW";
"BMW"
> Array.prototype.length;
2
Generally, When you put something on the prototype, every instance of the object shares the same properties.
Question:
With length property as member, What is the idea behind Array.prototype being fully functional array?