There is a general conception amongst many business users and clients that when it looks complete, it is almost complete. As you likely know, this is far from the truth. One can have it looking nice, but with no backend and some users think that making it look nice is 80% of the work, not 20% (or the other 80%).
Countless developers can tell horror stories of this - getting a mockup of the pages done in Microsoft Word using screen shots of some other tool, and the client saying "so, you've almost got it done?"
You need to pace it so that all parts are done when its done. Trying to do all the backend first and then all the front end will lead to the end user thinking you're not doing anything and asking why you are getting paid when there is nothing to show for it. On the other hand, front end first and you'll find the end user making niggling changes and consuming all our time.
The worst case with a 'one first and the the other' is when you get to the other part, you find that it doesn't fit the design at all.
Thus, build both. Show progress in the front end, make the back end work with what you are building. In many cases its a good idea to deliver incremental builds and make sure you're making what the client wants (this gets into Agile). Going too long with out 'visible advances' can hurt the client relationship (this is for both cases of 'everything looks done early' and 'nothing is done until the very end' - its hard for the client to see the framework being written or the unit tests or data sanitization as progress).
Joel wrote about this in The Iceberg Secret, Revealed:
Important Corollary Two. If you show a nonprogrammer a screen which has a user interface which is 100% beautiful, they will think the program is almost done.
People who aren't programmers are just looking at the screen and seeing some pixels. And if the pixels look like they make up a program which does something, they think "oh, gosh, how much harder could it be to make it actually work?"
The big risk here is that if you mock up the UI first, presumably so you can get some conversations going with the customer, then everybody's going to think you're almost done. And then when you spend the next year working "under the covers," so to speak, nobody will really see what you're doing and they'll think it's nothing.
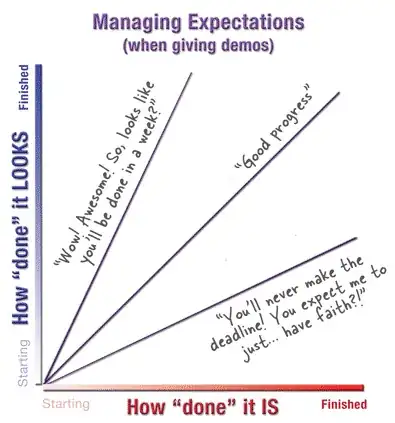
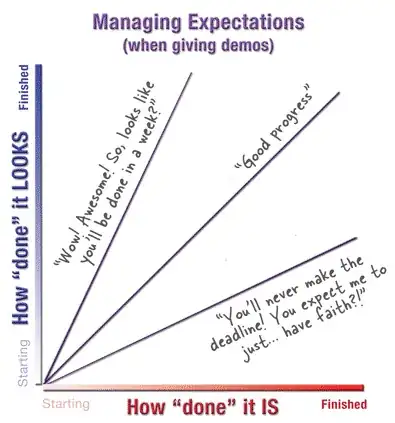
This is again reiterated in the blog post Don't make the Demo look Done which has this helpful graph:

Note here the two options generally reflect the 'get the ui done' (and then the expectation is that you'll be done soon) and 'get the backend done' (and then the customer is worried about you missing the deadline).
How 'done' something looks should match how 'done' something is.
Every software developer has experienced this many times in their career. But desktop publishing tools lead to the same headache for tech writers--if you show someone a rough draft that's perfectly fonted and formatted, they see it as more done than you'd like. We need a match between where we are and where others perceive we are.
This article also brings up an important point about the type of feedback you get with different levels of doneness of the user interface. If you have something that looks complete, you're more likely to get feedback about "could you change the font" than "this layout doesn't work - there are too many tabs."
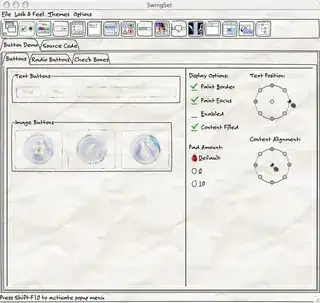
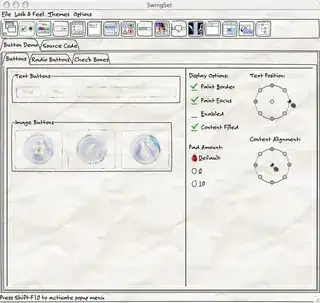
For those who are fighting with this in the Java Swing world, there's a look and feel called Napkin which makes it so that the UI doesn't look complete (even if it is).

The key here is to make it so that it doesn't look done. Having the UI look complete is a signal to many business users that the application is complete (even if its just a few static pages without any logic behind it or something built in an interface builder).
Further reading (and links from article):