
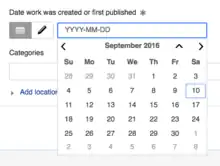
Screenshot of the DateInputWidget as used in the UploadWizard interface
MediaWiki includes a DateInputWidget that can be used for user interfaces that require selecting a date. You can see an example of it in the interface for UploadWizard.
Example code:
// Accessing values in a DateInputWidget
var dateInput = new mw.widgets.DateInputWidget();
var $label = $( '<p>' );
$( 'body' ).append( $label, dateInput.$element );
dateInput.on( 'change', function () {
// The value will always be a valid date or empty string, malformed input is ignored
var date = dateInput.getValue();
$label.text( 'Selected date: ' + ( date || '(none)' ) );
} );
See https://doc.wikimedia.org/mediawiki-core/master/js/#!/api/mw.widgets.DateInputWidget for further documentation.
See also
- DateTimeInputWidget, which is similar, but also supports setting a time
This article is issued from Mediawiki. The text is licensed under Creative Commons - Attribution - Sharealike. Additional terms may apply for the media files.