Each pixel will require 18 bits X 3 (for R, G and B) = 54 bits
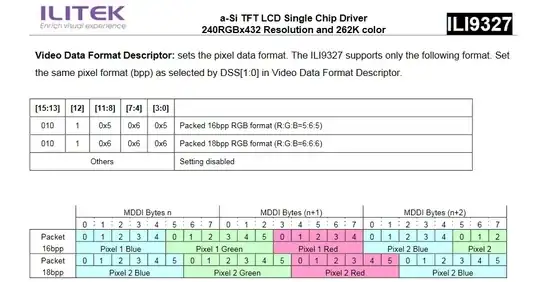
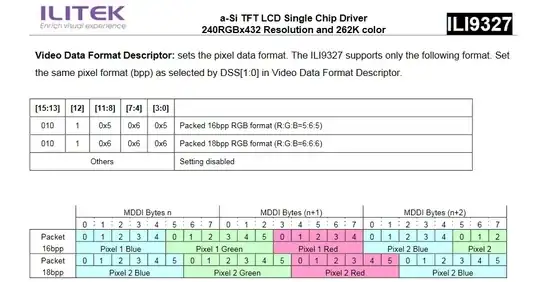
Your estimate is incorrect. The "18 bits" value is per pixel, not per colour. The red, green and blue channels each have a maximum bit depth of 6 bits (64 different values), 18 bits in total.
This display controller also supports a 16-bit mode (where pixel data only has 5 bits for red, 6 for green and 5 for blue) which makes it easy to pack each pixel into just two bytes. This makes it easier to store bitmaps efficiently and increases the amount of pixels you can write to the display per second.

Number of pixels in one image = 65.36 x 65.36 = 4272 pixels
You can't practically store fractional pixels, so your actual bitmaps (images/sprites/characters/whatever) would probably be 652 = 4225 pixels.
Going the easy route (16-bit R5G6B5 pixel format), 4225 * 16 bits would amount to 67600 bits per bitmap, or 8450 bytes per bitmap. 50 images would require 423 kB (with no compression).
If you really want the full colour depth, you need more than 2 bytes per pixel. At that stage you might just as well devote one byte for each colour (as WhatRoughBeast suggests), which will further inflate the storage requirement by 3/2 (634 kB for 50 65x65 bitmaps).
You could also pack the 18-bit pixels right next to each other in memory (subpixel bits unaligned with byte boundaries), without wasting any bits. You would only need 476 kB for the 50 65x65 18-bit bitmaps, but it would be a pain to program and slower to process.